Mehr oder weniger Posts pro Label bei Blogger Blogspot anzeigen
Wie kann man mehr Posts pro Label (Kategorie) bei einem Blogger Blogspot Blog anzeigen lassen? Wie kann man weniger Posts pro Label bei einem Blogger Blogspot Blog anzeigen lassen? Wo kann man die Anzahl der angezeigten Posts pro Label bei Blogger Blogspot einstellen?
Es gibt bei Blogger Blogspot keine offizielle Option zur Einstellung der Anzahl der Posts pro Label (Kategorie). Aus Beobachtungen ließ sich erschließen, dass pro Label ca. 20 Posts angezeigt werden, aber aus welchen Gründen auch immer können es auch etwas mehr oder weniger sein.
Eine Option zur Beschränkung der anzuzeigenden Posts pro Label ist aber sinnvoll. Es wird von Bedeutung, wenn man seine Artikel auf der Startseite, den Labelseiten (Kategorien) usw. in voller Länge anzeigen lässt und nicht die Jump Break Funktion im Editor benutzt.
Die Jump Break Funktion (das weiße geteilte Blatt) im Blogger Editor dient dazu, um nur einige Textzeilen des Posts anzeigen zu lassen. Über einen Button oder Link wird man zum ganzen Text weitergeleitet. Diese Links oder Buttons sind meist mit “weiterlesen”, “weiter”, “mehr”, “read more” usw. bezeichnet. Diese Funktion sollte man auch nutzen, wenn man sehr lange Posts schreibt. Es ist für die Leser übersichtlicher und trägt nebenbei auch etwas zur Verkürzung der Blogladezeit bei.
Kürzt man seine angezeigten sehr langen Posts nicht, wird es für den Leser sehr mühsam. Der Leser muss dann im schlimmsten Fall einige Meter nach unten scrollen. Das ist für Nutzer mit sehr kleinen Bildschirmen (alle mobilen Geräte z.B. Handys, Ipad usw.) unpraktisch und wird diese nicht dazu animieren, lange auf dem Blog zu bleiben oder wiederzukehren. Wenn man mehr Leser gewinnen möchte, muss ein Blog auch nutzerfreundlich gestaltet werden.
In einem anderen Fall hat man vielleicht eine Template Vorlage von einem Drittanbieter installiert und die anzuzeigenden Posts pro Label werden limitiert angezeigt. Hat man nun nur sehr kurze Posts oder lässt nur die Post Titel anzeigen, dann möchte man vielleicht diese Beschränkung aufheben oder die Anzahl der anzuzeigenden Posts erhöhen.
Da es leider keine Option zur Beschränkung anzuzeigender Posts pro Label bei Blogger gibt, muss man mal wieder zu einem kleinen Trick greifen. Diese Einstellung wird über den HTML Code getätigt. Also vorher wieder die Template Vorlage und den Blog (Artikel und Posts) sichern, besser noch, es vorerst an einen Testblog probieren.
Mehr oder weniger Posts pro Label bei Blogger anzeigen
in der alten Blogger Oberfläche- bei blogger.com einloggen und entsprechenden Blog aufsuchen
- Design >> HTML bearbeiten >> Haken bei Widget-Vorlagen komplett anzeigen
in der neuen Blogger Oberfläche
- bei blogger.com einloggen und entsprechenden Blog aufsuchen
- Vorlage >> Live im Blog >> HTML bearbeiten und es erscheint ein Warnhinweis, auf Fortfahren >> Haken bei Widget-Vorlagen komplett anzeigen
- in beiden Blogger Oberflächen wird die Seitensuche aktiviert (F3 oder STRG+F) und expr:href='data:label.url in die Suchmaske eingegeben
- diese Zeile kann nun einmal oder mehrfach angezeigt werden
- eine Zeile ist für die Labels (Kategorien), die unter dem Post Titel oder unter dem Post angeordnet sind
- alle weiteren Zeilen gehören zu den angezeigten Widgets Labels; hat man z.B. ein Gadget “Labels” für die Menüleiste (Navigation) und ein Gadget “Labels” zusätzlich in der Seitenbar (vielleicht zur Tag Cloud Darstellung) installiert, dann kann man für jedes Gadget nun auch die Anzahl der anzuzeigenden Posts pro Label extra einstellen
In diesem Beispiel werden 5 Zeilen zu expr:href='data:label.url angezeigt:
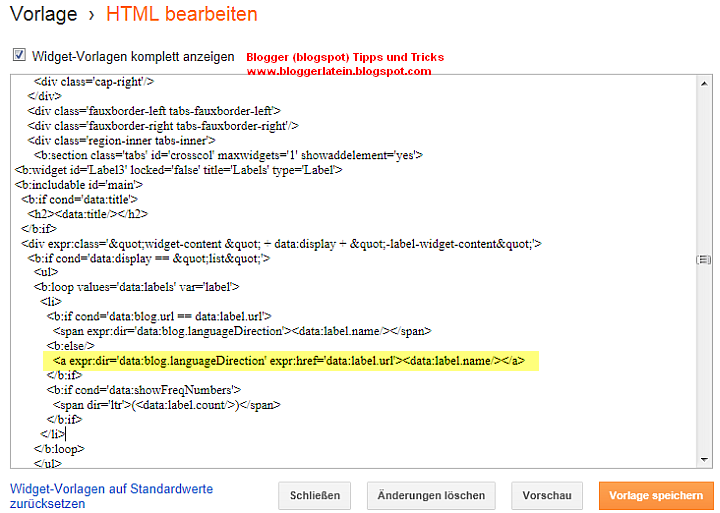
1. Die erste und zweite Zeile in diesem Beispiel ist hier für das Gadget Labels, welches als Menüleiste (Navigation) im Blog angezeigt wird
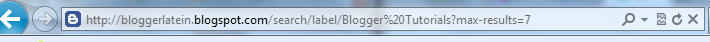
- wenn man in der Menüleiste (Navigation) auf das Label “Blogger Tutorials” klickt, sieht die Grundeinstellung in der Adresszeile des Browsers (Chrome, Firefox, Internet Explorer usw.) so aus:
- es werden 13 Posts in dem Label “Blogger Tutorials” angezeigt, aber es sollen nur 7 Posts in diesem Label angezeigt werden
- dies erreicht man, wenn man hinter expr:href='data:label.url (gelb markierte Zeile) ein Leerzeichen und diesen Zusatz einfügt: + "?max-results=7"
- für die Zahl 7 gibt man nun die gewünschte Anzahl der Posts ein, die pro Label angezeigt werden sollen
Hat jemand in genau dieser Zeile schon diesen Zusatz stehen, weil es vor längerer Zeit selbst eingefügt wurde oder es schon in einer Template Vorlage von Drittanbietern integriert war, dann braucht man nur die Zahl ändern.
Die Zeile in der Grundeinstellung (für Gadgets):
Jede weitere Zeile, die so aussieht, gehört zu einem Gadget “Labels” (Menüleiste, Seitenbar usw.) und kann wie beschrieben verändert werden. Pro Gadget “Labels” gibt es zwei solcher Zeilen.
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
Die Zeile nach der Änderung (für Gadgets):
Beim Einfügen ist wichtig, hinter url ein Leerzeichen zu machen und den Anführungsstrich am Ende nicht versehentlich zu löschen. Die obere Zeile (Grundeinstellung) kann auch gelöscht werden und mit der folgenden Zeile ersetzt werden, dann muss nur noch die Anzahl der anzuzeigenden Posts pro Label geändert werden. Dies lässt sich für alle Gadgets “Labels” wiederholen.
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?max-results=7"'><data:label.name/></a>
Klickt man nun der Menüleiste (Navigation) auf das Label “Blogger Tutorials”, dann sieht die Adresszeile des Browsers wie folgt aus und es werden in diesem Label nur noch 7 Posts angezeigt:
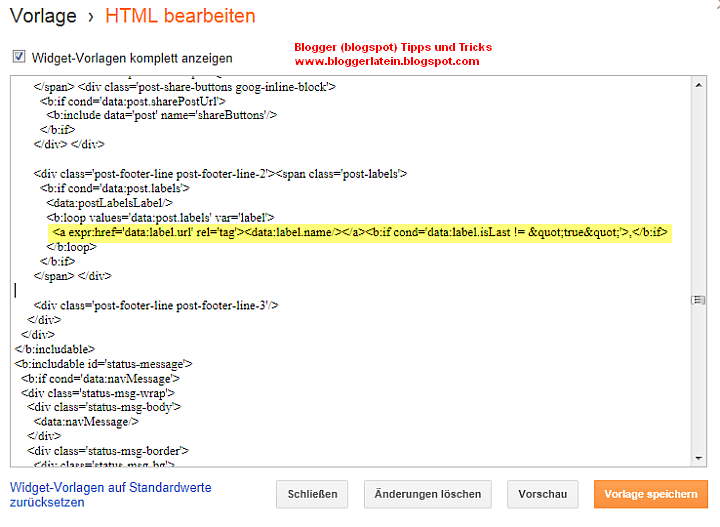
2. Die dritte Zeile in diesem Beispiel ist hier für die angezeigten Labels unter dem Posttitel oder unter dem Post
Hat jemand in genau dieser Zeile schon diesen Zusatz stehen, weil es vor längerer Zeit selbst eingefügt wurde oder es schon in einer Template Vorlage von Drittanbietern integriert war, dann braucht man nur die Zahl ändern.
Die Zeile in der Grundeinstellung (wenn Labels unterm Posttitel oder unterm Post angezeigt werden):
Diese Zeile existiert nur einmal. Hat jemand in genau dieser Zeile schon diesen Zusatz stehen, weil es vor längerer Zeit selbst eingefügt wurde oder es schon in einer Template Vorlage von Drittanbietern integriert war, dann braucht man nur die Zahl ändern.
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
Klickt man nun ein Label unter dem Posttitel oder unter dem Post an, sieht das in der Adresszeile des Browsers wieder wie folgt aus:
Die Zeile nach der Änderung (wenn Labels unterm Posttitel oder unterm Post angezeigt werden):
Beim Einfügen ist wichtig, hinter url ein Leerzeichen zu machen und den Anführungsstrich am Ende nicht versehentlich zu löschen. Die obere Zeile (Grundeinstellung) kann auch gelöscht werden und mit der folgenden Zeile ersetzt werden, dann muss nur noch die Anzahl der anzuzeigenden Posts pro Label geändert werden.
<a expr:href='data:label.url + "?max-results=7"' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
Klickt man nun ein Label unter dem Posttitel oder unter dem Post an, sieht das in der Adresszeile des Browsers wieder wie folgt aus und es werden pro Label nur noch 7 Posts angezeigt:

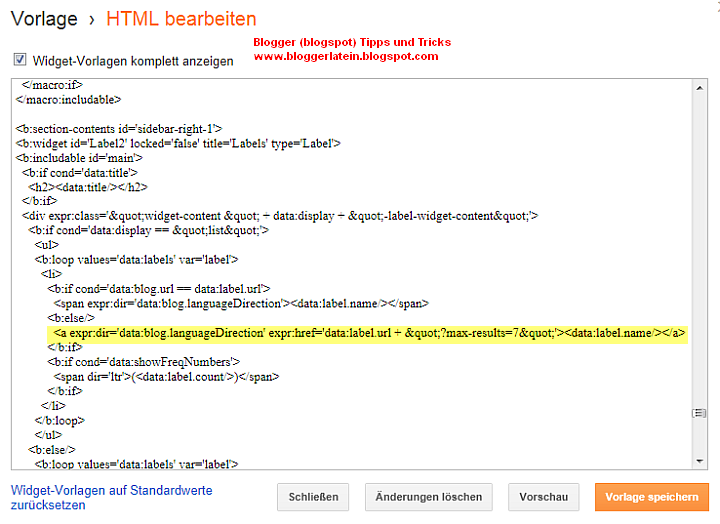
3. Die vierte und fünfte Zeile in diesem Beispiel ist hier für das Gadget Labels, welches in der Seitenbar im Blog angezeigt wird
Da es sich um ein hinzugefügtes Gadget “Labels” handelt, ist der Ablauf gleich wie beschrieben unter “1. Die erste und zweite Zeile in diesem Beispiel ist hier für das Gadget Labels welches als Menüleiste (Navigation) im Blog angezeigt wird”.
Nur dass der Code für das Gadget “Labels” nun unter Sidebar zu finden ist. Zur Veranschaulichung noch 2 Bilder.
Grundeinstellung (für Gadget “Labels” in der Seitenbar)
Nach der Änderung (für Gadget “Labels” in der Seitenbar)
Zusammenfassung:
- zur Anzeige einer bestimmten Anzahl von Posts pro Label muss der HTML Code hinter expr:href='data:label.url um folgende Zeile ergänzt werden: + "?max-results=7" - bei der Zahl 7 wird die gewünschte Anzahl an anzuzeigenden Posts eingestellt
- a) für Labels, die unter dem Posttitel oder unter dem Post angezeigt werden gibt es eine Code Zeile
- b) wurden dem Blog Gadgets “Labels” hinzugefügt (z.B. als Menüleiste und in der Seitenbar), existieren pro Gadget “Labels” je zwei Code Zeilen die sich im Aussehen zu Punkt a) etwas unterscheiden und pro Gadget “Labels” kann jeweils die anzuzeigende Postanzahl geändert werden
- c) für die Punkte a) und b) bleibt das Schema jedoch gleich
- nach jeder Änderung am Code den Blog neu laden und am besten von der Startseite aus ein Label aufrufen; die Änderung sollte dann pro Labelseite und in der Adresszeile zu sehen sein







3 Kommentare:
Sehr schön erklärt. Hab es nur leider noch nicht übernommen, da ich noch etwas anderes vor habe. Vll kannst du helfen?
Ich will meine Blogposts auf der startseite mit jump break anzeigen, in den labels (verwende sie als rubriken) sollen die posts dann aber ganz angezeigt werden. Ist das möglich?
Zweiteres wäre eine bessere Übersicht auf der Startseite. Dort würde ich gern, dass das ganze aussieht wie bei der dynamischen ansicht 'magazin', ohne es jedoch darauf umzustellen (mag das nicht, dass jeder dann auswählen kann mit welcher ansicht er den blog sehen will und labels (rubriken) sehen unter dem header blöd aus, da ja diese bar mit der auswahl an dyn. ansichten nicht wegzukriegen ist oder?)
Hab in meinem Blog noch nichts umgestellt. http://alltagsmusik.blogspot.com/
Danke für deine Hilfe.
@Alltagsmusik
Vielen Dank.
Man kann über ein Javascript die Sache mit dem Jump Break erledigen.
D.h. auf der Startseite automatisch kurze Ausschnitte der Texte + nach Bedarf auch Bilder der betreffenden Posts anzeigen lassen.
Leider, wie Du schon vermutest, werden dann auch in den Label (Kategorie) Seiten die Posts mit der Jump Break Methode angezeigt. Um dies zu ändern bedarf es schon sehr professioneller Programmierkenntnisse. Und da kann ich leider nicht weiter helfen.
Dynamische Ansichten - "Magazin" habe ich mir angesehen und verstehe Dein Anliegen.
Blogger muss noch sehr viel in die Template Vorlagen "Dynamische Ansichten" investieren. Die Performance und die Ladezeiten, ja sogar die Programmierung lassen sehr zu wünschen übrig.
Mag zwar schick aussehen, aber es ist alles noch in der "Entwicklungsphase" und permanente Erneuerungen führen immer wieder zu neuen oder weiteren Problemen.
Daher würde ich MOMENTAN die "Dynamischen Ansichten" auch eher vernachlässigen und mich nach einer anderen bzw. externen Template Vorlage (Drittanbieter) umsehen.
Google mal nach Template Vorlagen für Blogger Blogspot im Bereich "News", "Magazine" oder "Newspaper". Es gibt schon einige Vorlagen zum kostenlosen Download und die funktionieren teilweise viel besser.
Auch wenn Blogger sich momentan mit allen Erneuerungen mal wieder selbst überfordert (...darin liegt das Problem), es kommt kaum noch jemand hinterher und kann langfristig vernüftige Lösungen anbieten.
Viele Gadgets können vorerst nicht genutzt werden, die neue Kommentarfunktion funktioniert bei vielen Blogs noch immer nicht, die Labels (Kategorien) lassen sich in vielen Blogs noch immer nicht unter den Posts anzeigen, viele Einstellungsoptionen sind nur mit sehr spezifischen Fachkenntnissen möglich...usw., usw.
Ich mag Blogger.com noch immer, aber die ganzen Erneuerungen sind für viele Nutzer, ohne technische Fachkenntnisse, immer schwerer zu verstehen und die einfachsten Dinge lassen sich immer schwierigerer umsetzen (siehe "Dynamische Ansichten"). Auf Antworten, Änderungen bzw. Lösungen kann man Wochen oder Monate warten.
Weil ich leider keine Lösung für Dein Anliegen habe, Blogger noch immer am Design und an den Einstellungsoptionen arbeitet...ist momentan meine Empfehlung >> suche Dir eine neue gratis Tempate Vorlage im Netz, die vorerst Deinen Vorstellungen gerecht wird.
Sorry, momentan keine bessere Lösung bieten zu können.
Viel Erfolg und bis demnächst.
sehr schön!
danke
lg,
chris
Kommentar veröffentlichen